Unityでデバッグを行っている時にブレークポイントを使う方法を紹介します。
WindowsFormアプリケーションやASP.NET Coreでブレークポイントを使う方法と比べて
少し手順が異なっているので少し注意が必要になります。
Visual Studioでのデバッグの仕方は下記をご覧ください。

ブレークポイントを使ったデバッグ方法
①Visual Studioで処理を確認したい箇所にブレークポイントを設定する
②Unityにアタッチを押す
③Unityエディタに戻り再生を押す
④ブレークポイントを設定した箇所で動作が止まる
ひとつひとつ見ていきましょう。
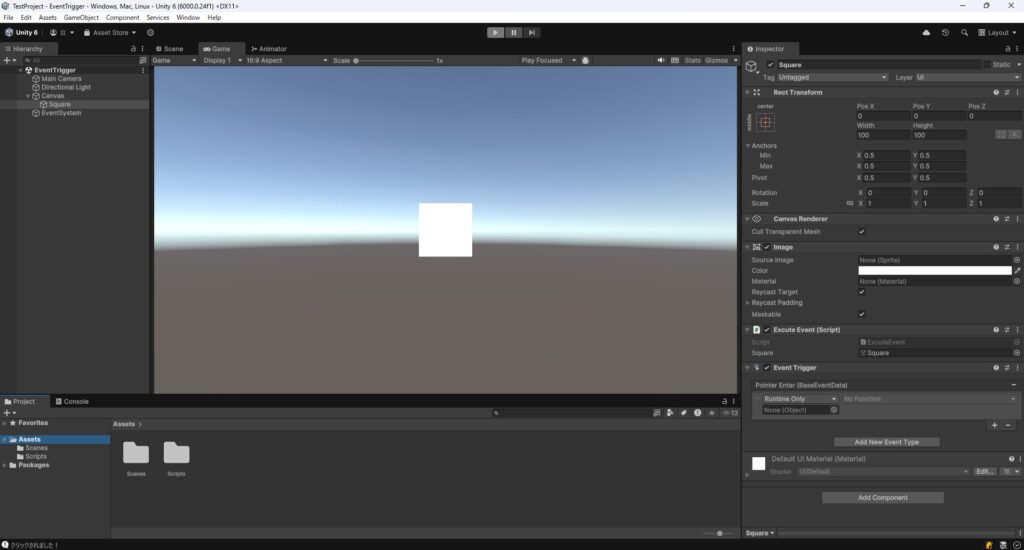
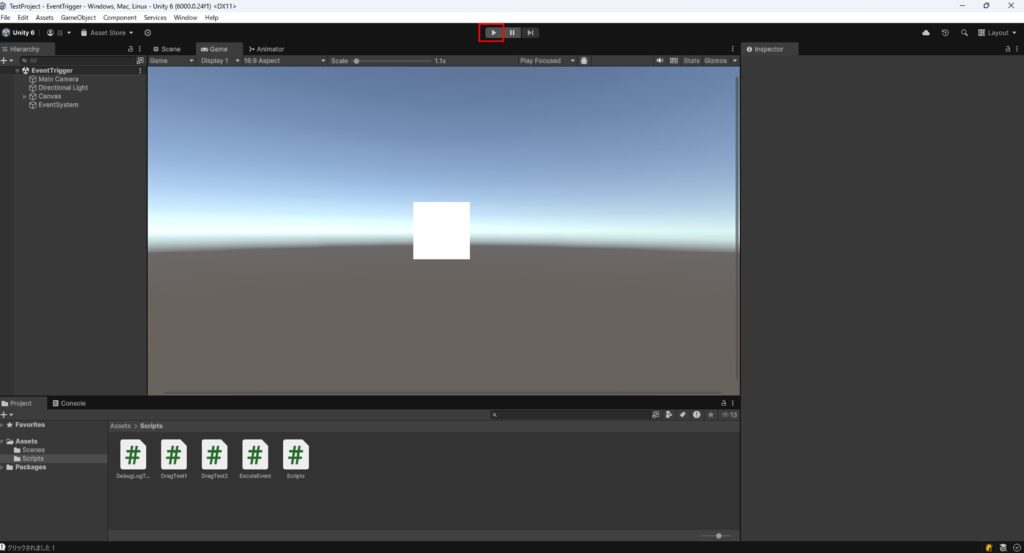
今回は下記の画像で白いオブジェクトがタップされた時にブレークポイントが走る
こととします。

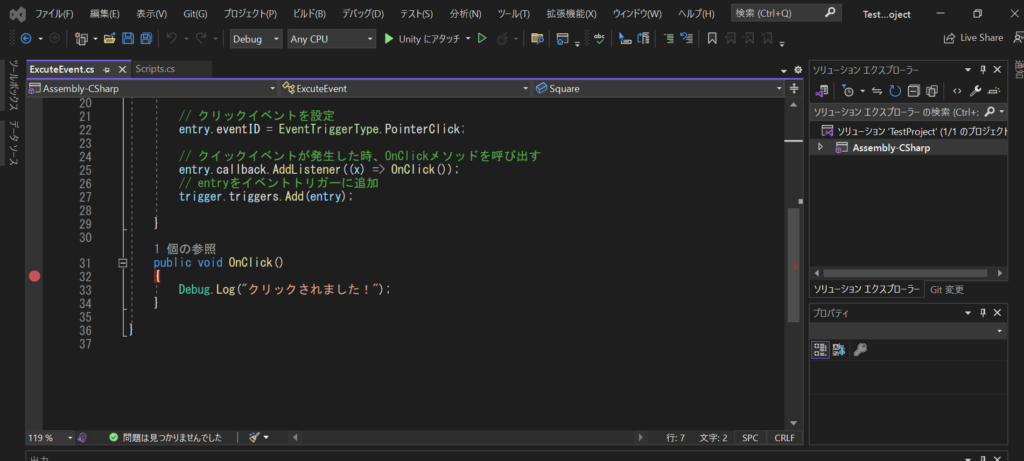
Visual Studioで処理を確認したい箇所にブレークポイントを設定する
処理を確認したい箇所にブレークポイントを張ります。

デバッグの記事でも紹介した通り、Visual Studioの左側の部分をタップして
赤い丸が付いていたらブレークポイントの設置完了です。
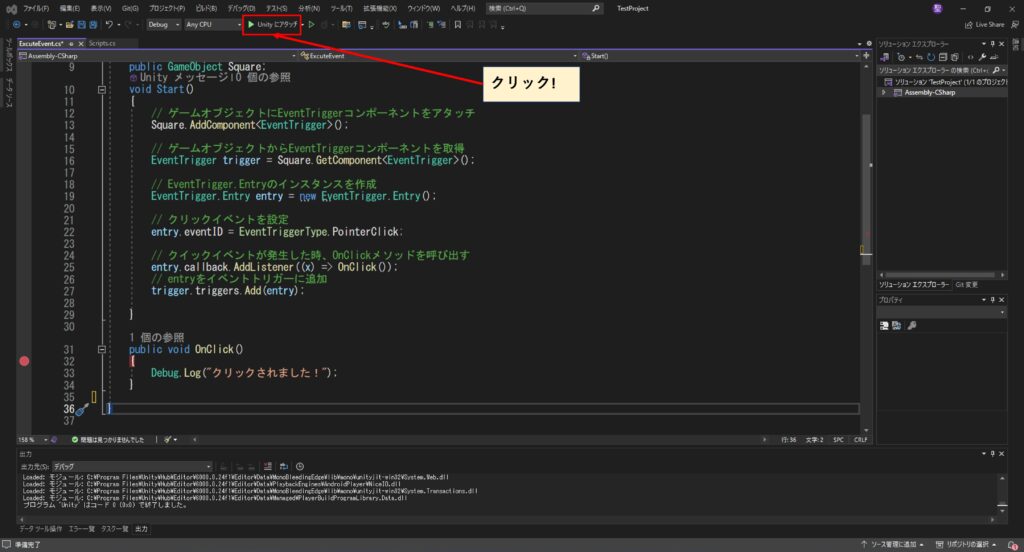
Unityにアタッチを押す
続いてVisual Studioの上部にある「Unityにアタッチ」をクリックします。

するとWindowsFormアプリやASP.NET Coreでデバッグを開始した時と同じように
下のような画面になります。

下部分に赤く準備完了と表示されていますね。
上記でVisual Studioの設定はOKです。
Unityエディタに戻り再生を押す
Unityエディタに戻ります。
再生ボタンを押します。

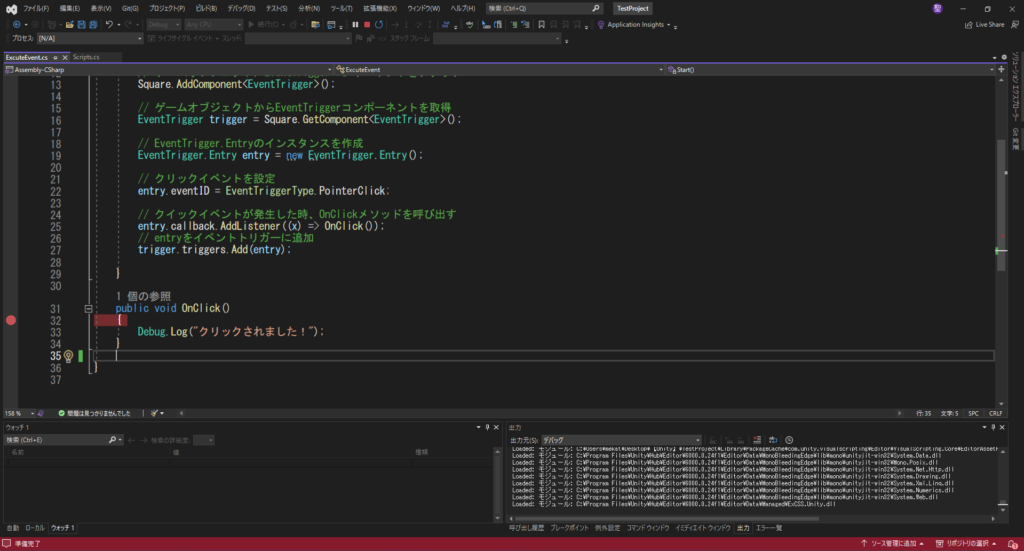
ブレークポイントを設定した箇所で動作が止まる
再生を押すと、下記の様になります。
白い画像をクリックするとブレークポイントを貼った箇所でプログラムが止まってくれました。
おわりに
いかがだったでしょうか。
WindowsフォームアプリケーションやASP.NET Coreではブレークポイントを貼って
デバッグ開始を押せば動作しますが、
Unityは他のアプリ作成とは違って先にVisual Studioで設定してから
Unityエディタで再生するとブレークポイントが動作するということでした。
Unityでも上手くデバッグを活用してエラーを解決していきましょう!
ではでは!










コメント