ASP.NET Core MVC、Razor Pages、BlazorなどASP.NET Coreには様々なプロジェクトがあります。
こちらについてまとめたので紹介します。
混同しがちな名称もありますのでそちらも紹介します。
ASP.NET Core 各プロジェクトの特徴
MVC

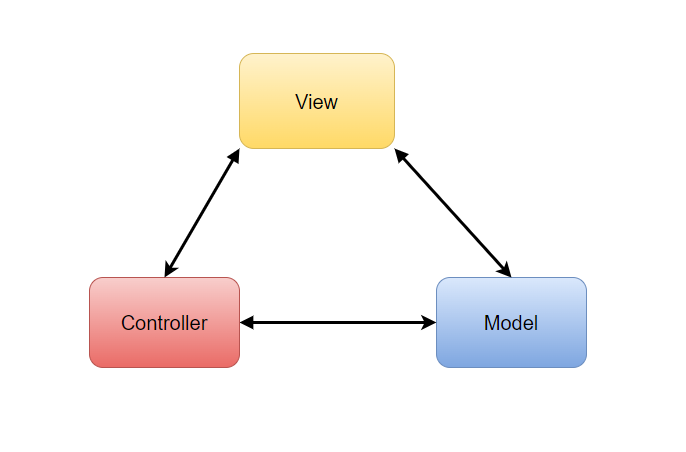
ASP.NET時代から続くお馴染みのMVC。
Model、View、Controllerの3層に分けてアプリを構築する。
画面をViewに、データをModel、ViewとModelの橋渡しをするControllerのような
役割を果たす。
Razor Pages

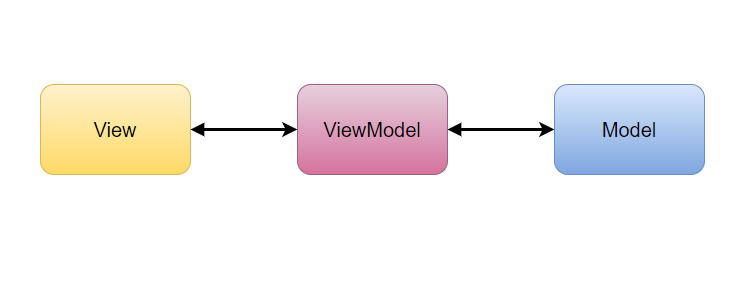
MVVMアーキテクチャで構築するアプリ。
MVVMとはModel、View、ViewModelの3層で作成すること。
画面をView、Modelのデータを加工しViewと紐づけるViewModel、データのModel
という役割を果たす。
拡張子が.cshtml.csのファイルがあったらRazor Pagesと思ったらよい。
Blazor

SPA(Single Page Application)を作成するためのテンプレート。
シングルページアプリケーションとはページ遷移なしでページを移動できるアプリケーションのこと。
代表的なアプリにNotion、Gmail、Google Mapなどがある。
SPAとしてJavaScriptの有名なフレームワークとしてReact、Vueがあるが、
ざっくりいうと、ReactのC#版と捉えることもできる。
混同しがちな名称
Razor式
Razor式とはHTMLにC#のコードを埋め込める技術のこと。
@foreachのような形で使用する。
下記はModelをスキャフォールディングしたcshtml。
@model IEnumerable<WebApplication1.Models.Book>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.Author)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th>
@Html.DisplayNameFor(model => model.Publisher)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Author)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.DisplayFor(modelItem => item.Publisher)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
HTMLでforeachが使えていることがわかる。
Razor式を使えば上記のようにC#のコードを埋め込むことができる。
Razorコンポーネント

RazorコンポーネントとはBlazorで使用するSPAの技術のこと。
拡張子が.razorのファイルを指す。
おわりに
いかがだったでしょうか。
ASP.NET Coreのプロジェクトには様々な種類があることがわかりました。
その中でもBlazor、Razor Pages、Razorコンポーネントなど
「レイザー」と呼ぶものが多いので混同しやすいです…
私自身、そのような経験があったので今回まとめて記事にしました。
違いがわからなくなったらぜひこの記事を読んでいただければと思います。






コメント