この記事ではJavaScriptでドキュメントコメントを書く方法を
紹介していきます。
目次
JavaScriptでのドキュメントコメントの書き方
JavaScriptでドキュメントコメントを書くには
/** */と書きます。
/** と書くとVisual Studio CodeやVisual Studioでは
自動で残りの閉じタグまで補間してくれます。
/** ここにコメントを記述 */のように
/** と */ の間に記述したいコメントを書きます。
例えば以下のように記述します。
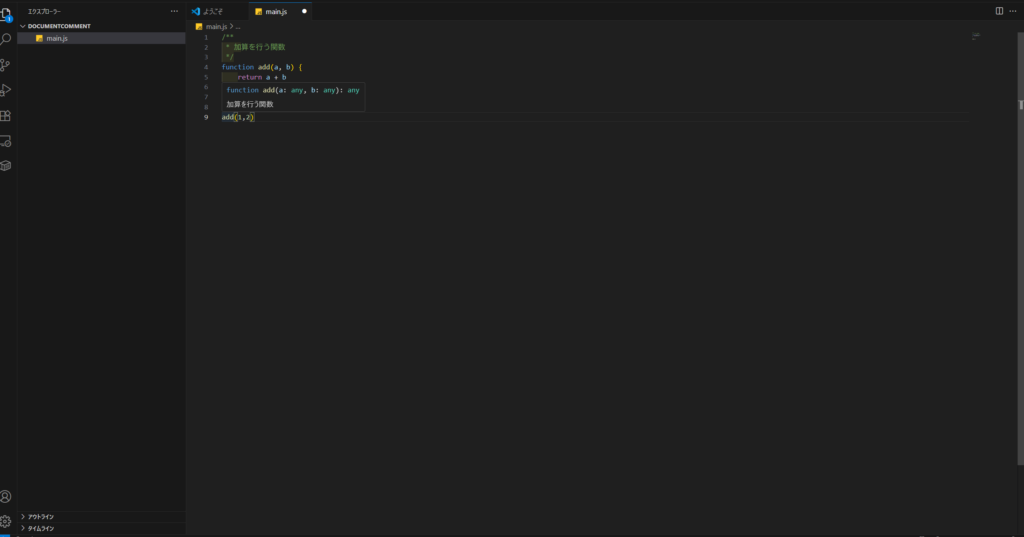
/**
* 足し算を行う関数
*/
function add(a, b) {
return a + b
}このように書くことで関数にマウスを合わせると
コメントした内容が表示されるようになります。

ホバーすることでドキュメントコメントが表示されるようになりました。
引数や戻り値をドキュメントコメントとして表示させたい時
引数や戻り値をドキュメントコメントとして表示させたいとき、下記のように記述します。
/**
*
* @param {*} a
* @param {*} b
* @returns
*/
function add(a, b) {
return a + b
}@paramが引数です。
括弧{ }の中には引数の型を記述します。
例えば、下記のように記述します。
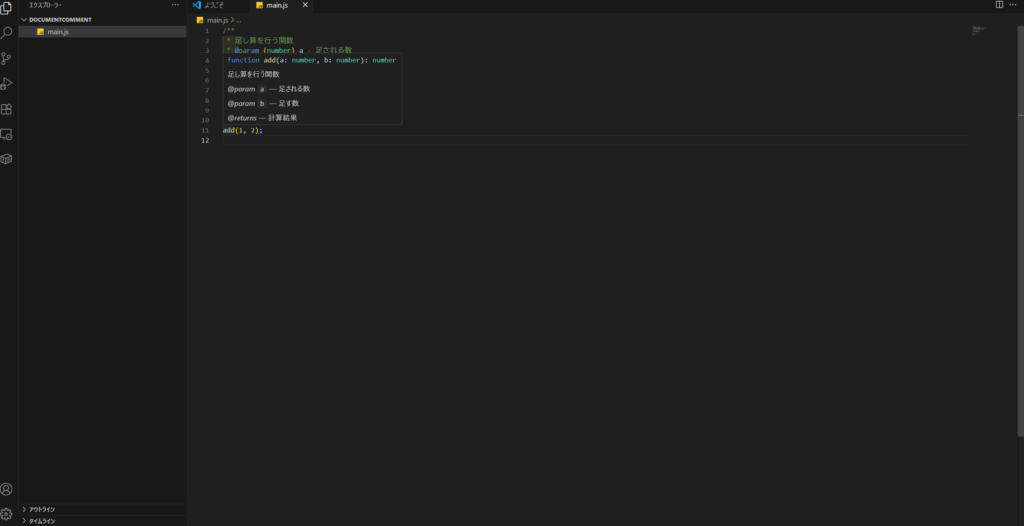
/**
* 足し算を行う関数
* @param {number} a - 足される数
* @param {number} b - 足す数
* @returns {number} 計算結果
*/
function add(a, b) {
return a + b;
}
ショートカットキーを使う方法
ショートカットキーを使いたい場合、Document Thisという
拡張機能を使うことでショートカットキーが使えるようになります。
あわせて読みたい

Document This – Visual Studio Marketplace
Extension for Visual Studio Code – Automatically generates detailed JSDoc comments in TypeScript and JavaScript files.
ドキュメントコメントを残したい関数を選択し、Ctrl +Alt + Dを2回押します。
ReactやVueではショートカットキーが使えないので注意
ReactやVueなどのJavaScriptライブラリを使っている場合は
拡張機能を入れてもショートカットキーが使えないので注意してください。







コメント